
Wat is een alt tekst?
Alt tekst (alternatieve tekst) beschrijft een afbeelding op een webpagina. Het wordt geduid in de HTML-code en is meestal niet zichtbaar op de pagina zelf. Als je met de muis over de image/afbeelding scrollt zie je meestal wél de alt text in beeld verschijnen.
Wat is er zo belangrijk aan de alt tekst of alt tag? Hoe kun je het gebruiken om de SEO en gebruikerservaring van je webshop of website te verbeteren?
Alt-tekst is belangrijk om vier belangrijke redenen:
- Verbetert de toegankelijkheid van je webpagina en afbeelding
- Kan ‘actuele relevantie’ verbeteren van je webpagina
- Kan je helpen bij het positioneren in Google Images/afbeeldingen
- Dient als ankertekst voor afbeelding links (ranking factor!)
SEO OPTIMALISATIES UITBESTEDEN
Vraag een gratis quickscan aan waarin we aantonen hoe je hoger in Google Images kan positioneren.
1. Alt-tekst verbetert de toegankelijkheid van je webpagina en afbeelding
Miljoenen mensen hebben een visuele beperking en velen gebruiken schermlezers om online inhoud te consumeren. Die inhoud, inclusief afbeeldingen, wordt naar audio geconverteerd, zodat mensen met een visuele beperking alle content begrijpen.

Image alt tag
Afbeeldingen zonder alt tekst (ook wel alt tag genoemd) veroorzaken problemen voor schermlezers, omdat er geen manier is om de inhoud van de afbeelding aan de gebruiker te communiceren. Meestal slaan ze deze afbeeldingen over, of erger nog, lezen ze lange en nutteloze bestandsnamen voor afbeeldingen voor.
2. Kan ‘actuele relevantie’ verbeteren van je webpagina
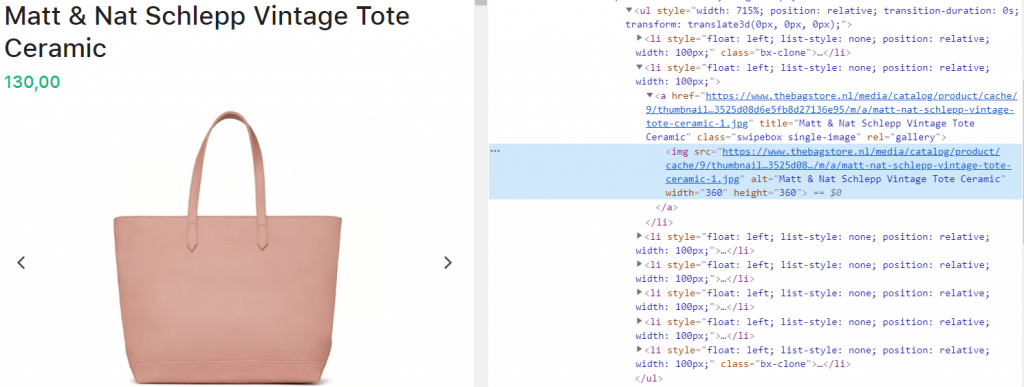
Google kijkt naar de woorden op een pagina om te begrijpen waar het over gaat. Als de pagina bijvoorbeeld Matt & Nat Schlepp Vintage Tote Ceramic tassen vermeldt, weet Google dat het over tassen gaat.
Hoe verhoudt dit zich tot afbeeldingen? Soms wordt de context ‘opgesloten’ in afbeeldingen die Google niet kan lezen. De tas hierboven is erg goed te lezen door Google doordat in de alt-text goed omschreven is om welke type tas dit gaat.
Ontvang gratis SEO tips rechtstreeks in jouw inbox!
Google afbeeldingen gebruiken
3. Alt-tekst kan je helpen bij het rangschikken in Google Afbeeldingen
Google Afbeeldingen is ’s werelds op één na grootste zoekmachine. Het is verantwoordelijk voor 20,45% van alle online zoekopdrachten, waardoor het voorloopt op YouTube, Bing en andere zoekmachines samen. Super krachtig dus om je alt-teksten te optimaliseren en zodoende vele bezoekers via Google afbeeldingen naar je website te krijgen. Vooral voor webshops is dit het optimaliseren waard, doordat vaak de afbeeldingen van producten een doorslaggevende factor kunnen zijn in het kopen van een bepaald product.
Conclusie: dit betekent dat er een mogelijkheid is om verkeer van Google images te genereren.
Kijk maar naar het aantal klikken dat we de afgelopen drie maanden via Google afbeeldingen hebben binnengekregen via één van onze klanten die een grote tassen webshop heeft:
John Mueller van Google zegt dat alt-tekst een belangrijk onderdeel is van optimalisatie voor Google Afbeeldingen. Optimaliseren van Google Images is dus extreem belangrijk om hoge posities in Google te bemachtigen.
4. Dient als ankertekst voor voor afbeelding links (ranking factor!)
Ankertekst verwijst naar de klikbare woorden die de ene webpagina aan de andere webpagina koppelen. Google gebruikt het om meer te weten te komen over de webpagina en waar het over gaat. Ankerteksten zijn dus belangrijke ranking factoren om hoog in Google te gaan ranken op zoekwoorden die voor jouw bedrijf belangrijk zijn.
HOGER IN GOOGLE POSITIONEREN?
Ons team levert SEO optimalisaties volgens de richtlijnen van Google om hoger te positioneren op alle relevante zoekwoorden.
Alt-tekst toevoegen aan afbeeldingen
Voeg simpelweg een alt-attribuut toe aan de <img> -tag in de HTML-code.
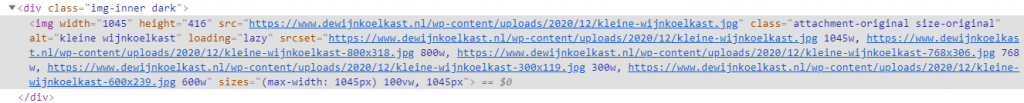
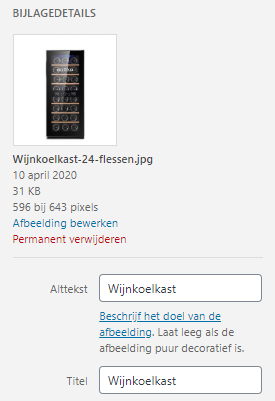
Voorbeeld alt tekst van dewijnkoelkast.nl:

Als je een moderne CMS gebruikt zou het mogelijk moeten zijn om de alt-tekst te wijzigen zonder in de HTML code te duiken. In WordPress of Lightspeed bijvoorbeeld is er een uniek veld waarbij je de alt-teksten per pagina kan toevoegen.
Dit is een voorbeeld van een klant van ons die een WordPress webshop heeft en wijnkoelkasten verkoopt in Europa. Hier vind je een afbeelding van het product met de alt tekst, titel en afbeelding. De alt tekst is ‘wijnkoelkast’ die belangrijk is voor de homepage www.dewijnkoelkast.nl. Deze shop wil graag hoog ranken/positioneren op het zoekwoord ‘wijnkoelkast’.

Hoe schrijf je SEO vriendelijke alt-teksten?
Alt-teksten schrijven is geen rocket science. Volg deze vijf praktische tips en je bent de expert in het schrijven van alt-teksten.
- Schrijf beknopt: Een lange alt-tekst is vervelend voor degenen die schermlezers gebruiken. Gebruik zo min mogelijk woorden.
- Wees accuraat: Focus op het beschrijven van de afbeelding.
- Vermijd overmatig gebruik van zoekwoorden: Dit is geen plaats voor zoekwoorden.
- Vermijd te vermelden dat het een afbeelding is: Het is niet nodig om ‘Afbeelding van …’ of ‘Afbeelding van …’ in beschrijvingen op te nemen. Zowel Google als schermlezers kunnen dat zelf uitzoeken.
- Vermijd overtolligheid: Herhaal geen informatie die al bestaat in de context van de afbeelding. Als je bijvoorbeeld een foto van Steve Jobs hebt en de tekst direct onder de afbeelding ‘Steve Jobs’ leest, hoef je deze beschrijving niet aan de alt-tag toe te voegen. Google moet begrijpen dat het bijschrift in feite de alt-tekst is.
Conclusie over het optimaliseren van alt teksten
Met alle bovenstaande tips kun je jouw alt-teksten optimaliseren om zodoende meer bezoekers naar jouw website te genereren via de zoekresultaten van Google afbeeldingen. Het optimaliseren van een alt-tekst is belangrijk, maar het is niet de basis van zoekmachine optimalisatie voor afbeeldingen. Je dient ook bestandsnamen, responsive afbeeldingen en lazy loading te optimaliseren.
Veelgestelde vragen over de HTML-attribuut: alt tekst
Een alt tekst, ook wel “alt-attribuut” en “alt-beschrijving” genoemd, is een HTML-attribuut dat wordt toegepast op afbeeldingstags voor zoekmachines om afbeeldingen beter te kunnen begrijpen.